Performancia-optimalizálás SEO perspektívából - Evolution 2016 előadás

A kereső a felhasználókért
A kereső szimbiózisra törekszik a felhasználók és a webhelyek között. Az algoritmusok egyrészt a manipulatív beavatkozásokat hivatottak megelőzni, ilyenek például a gyenge minőségű, csak a keresőrobotok számára létrehozott tartalom, vagy akár a mesterséges linkek. A Google a lokális keresésekre is választ kíván adni, valamint már a kontextust is értelmezi. Mindezt egyre inkább automatizált, öntanuló módon teszi, gépi tanulás, mesterséges intelligencia (RankBrain) segítségével. Emellett mindinkább előtérbe kerül a felhasználói élmény.
Keresőoptimalizálás
A SEO célja a non-branded organikus forgalom folyamatos növelése és a konverziós arány optimalizálása. Az átalakítás a felhasználók számára gyors és jól használható site létrejöttéhez is hozzájárulhat. A keresőoptimalizálás a PPC kampányokat is javíthatja, például az AdWords minőségi mutató esetében a céloldallal kapcsolatos élmény fontos tényező. Egyre inkább keresőélmény optimalizálássá válik át a folyamat, a keresőmotorra optimalizálás helyett.
SEO faktorok
Nagyon leegyszerűsítve, a legfontosabb SEO tényezők: a tartalom, a struktúra, a tekintély és a viselkedés. Számít a tartalom minősége és relevanciája, a webhely felépítése, információs architektúra és HTML kód szinten egyaránt. A hitelességet erősítik a bejövő hivatkozások és a közösségi média szignálok. Ugyanígy fontos a látogatók viselkedése, felhasználói élmény és a teljesítmény is.

Felhasználói élmény
A felhasználói élmény rengeteg összetevőből áll. Ilyenek például a használhatóság, az ergonómia, a hozzáférhetőség, az akadálymentesség, a design vagy maga a felhasználói felület is. De ugyanígy hozzátartozik a UX-hez a performancia és a sebesség is.
Webhely gyorsítás előnyei
A webhely gyorsítás előnyös a SEO-ra, fokozza a felhasználói élményt, és a kisebb adatforgalom csökkenti a szerver költségeket. Az optimalizálás hatására több oldalt tekintenek meg a látogatók, csökken a visszafordulási arány és javul a konverziós ráta.

Mobilon még hangsúlyosabb
Azt gondolhatnánk hogy 2016-ban elegendő a mobilbarát webhelyhez a mobil optimalizált reszponzív, vagy adaptív megjelenés. De nem szabad elfeledkezni az oldalbetöltési időről sem.
A mobilon böngészők elvárják az asztali gépen tapasztalt sebességet. Gyakori probléma a mobil oldalak elérése során a betöltési idő és a lassú oldalakra nem szeretnek visszatérni a rossz felhasználói élmény miatt.
1 másodperc lassulás mobilon 9,4%-kal csökkenti az oldalmegtekintéseket és 8,3%-kal növeli a visszafordulási arányt, valamint 3,5%-kal csökkenti a konverziós rátát. Az e-commerce oldalak esetében ez jelentős bevételkieséssel járhat.
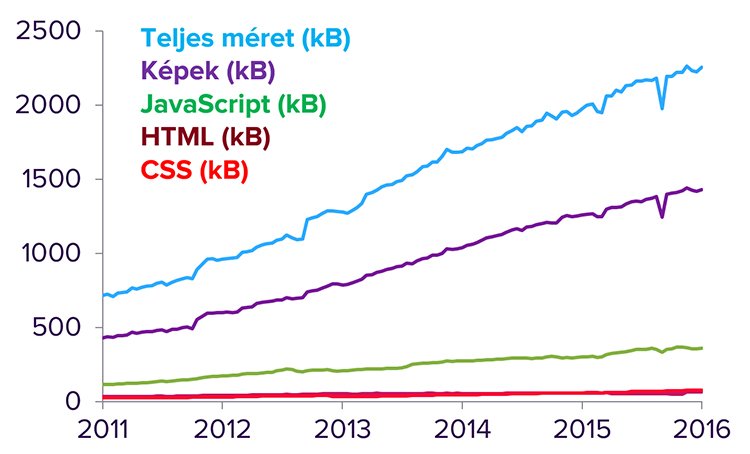
Átlagos weboldal mérete 2016-ban
Egy átlagos weboldal betöltéséhez 2,2 MB adatforgalom szükséges, ez 15% növekedés az előző évhez képest. Míg maga a HTML kód és a CSS nem nőtt jelentősen, addig nagyrészt a képek és a szkriptek okozzák a méretnövekedést. 2011 óta közel négyszeresére, 2013 óta pedig majdnem duplájára nőttek a webhelyek méretei. 2015-ben 5-7 másodperc volt az átlagos betöltési idő mobilon. A Google ajánlása alapján 1 másodperc alatt kell lennie mobilon a hajtás feletti, látható tartalom rendelésének és megjelenítésének ideje.

Miért lassú a mobilnet?
Míg egy wifis kapcsolat maximum 30 Mbit/s kapacitású, addig egy 4G-s mobilnet kapcsolat 4, a 3G-s 1 és a 2G-s 0,45 Mb/s sebességre képes. 1 MB adatforgalom letöltése így jócskán eltérő ideig tart a különböző mobil hálózatokon.
A mobil sebesség optimalizálás 4 legfontosabb szabálya
A Google javaslata alapján: 200 ms alatt kell, hogy legyen a Time To First Byte (TTFB) azaz a szerver válaszidő. Kritikus, hogy ne legyenek blokkoló források, amik késleltetik az oldal renderelést és a betöltést.
A megjelenést gátló JavaScript és CSS legyen kizárva a hajtás feletti tartalomban, ami elsőre megjelenik a mobil eszközön görgetés nélkül. A JavaScript esetében pedig fontos az aszinkron és defer attribútumok használata, amelyek nem blokkolják a betöltést.

Gyorsított mobil oldalak projekt
2015. október 7-én elindult a gyorsított mobil oldalak projekt, főképp a Google támogatásával, amelynek célja a mobil oldalak sokkal gyorsabb betöltése. Nem technológiai újdonság, hanem elterjedt megoldásokon alapul. Az AMP HTML egy webes keretrendszer, open-source, eszköz független kezdeményezés. Egyelőre csak statikus oldalakhoz használható, dinamikus, komplex webes alkalmazásokhoz nem. Számos kiadó, tartalomszolgáltató és CMS már támogatja a gyorsított mobil oldalakat.
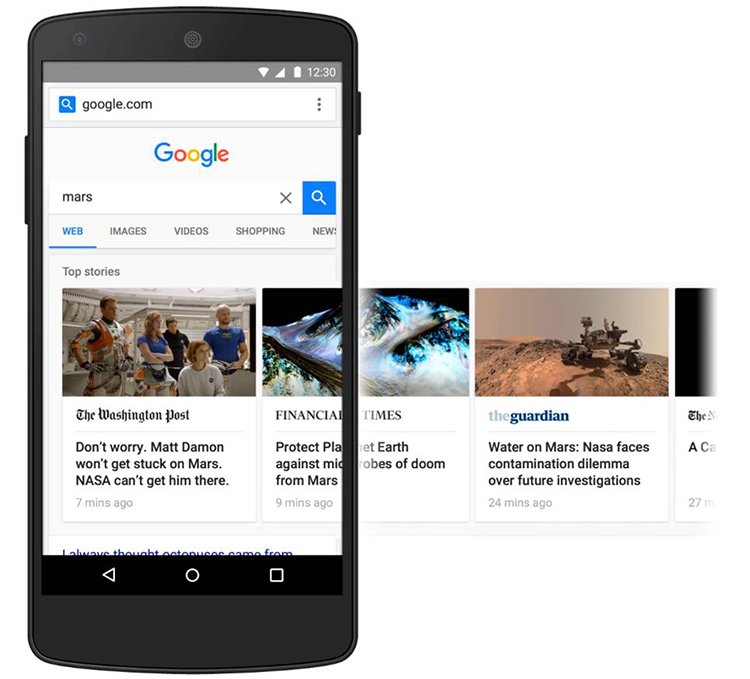
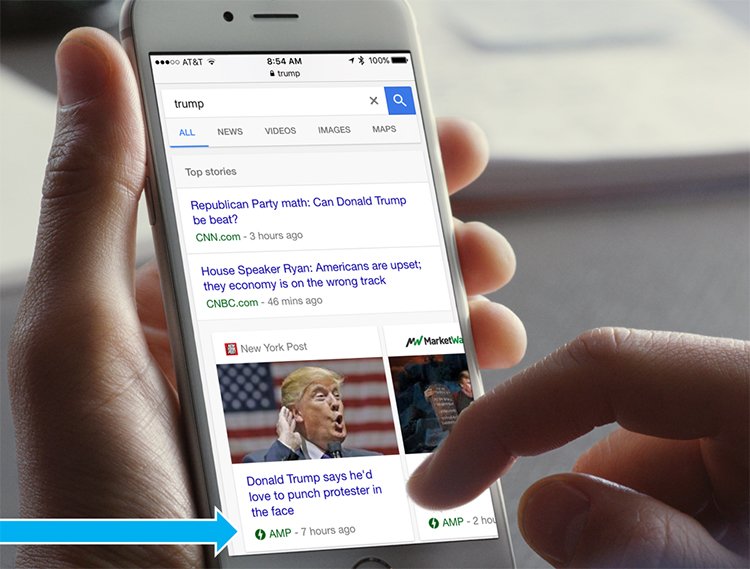
Mobil SEO szempontból fontos, hogy a hír jellegű mobilos kereséseknél lapozó jelenik meg az AMP találatokkal a normál Google találatok felett. Ez 2016 február 23-a óta organikus forgalomnövekedést hozhat az AMP-os oldalak számára.

Miért gyors az AMP?
Az AMP oldalak gyorsasága abból fakad, hogy mellőzi a megoldásokat, amik lassítják az oldalbetöltést. Korlátozások vannak a JavaScript és a CSS stíluslap esetében és a tartalom kap prioritást a betöltés során. A "fogyókúrás" AMP HTML önmegtartóztatásra kényszeríti az oldalakat. Csak aszinkron szkripteket engedélyez, inline CSS, max. 50 kB mérettel. A layoutot megtartja a külső forrásoktól függetlenül és a külső elemek nem blokkolják a betöltést.
Az AMP oldalon a hirdetések elhelyezhetősége is már megoldott. Támogatott már például az AdSense és a DoubleClick, valamint a Google Analytics követés és a Search Console-ban a validitási hibák is nyomon követhetők. Az amphtml és canonical meta tagek elhelyezésével szükséges lekezelni a különböző verziók közötti kapcsolatot és átjárhatóságot.

Facebook Instant Articles
A Facebook Instant Articles a lassú internet kapcsolaton keresztüli gyorsabb mobil oldalbetöltésre és cikk olvasásra nyújt megoldást a Facebook platformon belül. A Facebook applikációban a megjelenő cikkek teljes kontrollálhatóságát és testre szabhatóságát biztosítja a kiadók számára. Lehetőség van a hirdetések közvetlen értékesíthetőségére is a cikkeknél. HTML5 alapon multimédiás eszközöket nyújt a beágyazható rich contenthez. A tesztidőszakot követően, 2016 tavaszától lesz elérhető a Facebook Instant Articles minden kiadó számára.
Az előadáshoz tartozó prezentáció:
Új hozzászólás
A hozzászólás beküldéséhez belépés szükséges az alábbi gombok egyikével: